重排 & 重绘

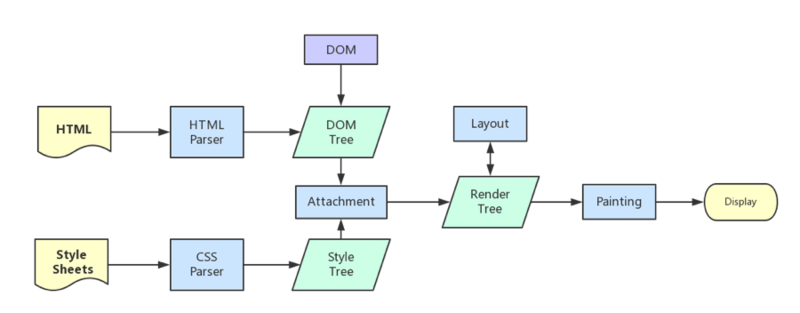
浏览器下载完页面所有的资源后,就要开始构建 DOM 树,与此同时还会构建渲染树(Render Tree)。 一旦渲染树构建完成,就要开始绘制(paint)页面元素了。
当 DOM 的变化引发了元素几何属性的变化,比如改变元素的宽高,元素的位置,导致浏览器不得不重新计算元素的几何属性,并重新构建渲染树,这个过程称为重排。
完成重排后,要将重新构建的渲染树渲染到屏幕上,这个过程就是重绘。
重排必然带来重绘,但是重绘未必带来重排。
比如,改变某个元素的背景,这个就不涉及元素的几何属性,所以只发生重绘。
元素几何属性
- 添加或删除可见的 DOM 元素
- 元素位置改变
- 元素本身的尺寸发生改变
- 内容改变
- 页面渲染器初始化
- 浏览器窗口大小发生改变
最小化重绘和重排
在最糟糕的情况下,会触发浏览器三次重排。
// javascript
var el = document.querySelector('.el');
el.style.borderLeft = '1px';
el.style.borderRight = '2px';
el.style.padding = '5px';
合并所有的改变一次处理,这样就只会修改 DOM 节点一次。
var el = document.querySelector('.el');
el.style.cssText = 'border-left: 1px; border-right: 2px; padding: 5px';